반응형
※ <form action="success.html>로 로컬에서 form 전송확인
※ jquery로 value 확인해서 입력값 제어
※ e.preventDefault(); 함수로 입력값 잘못됐을 경우 폼전송 막기
1. index.html / success.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="css/reset.css" rel="stylesheet">
<link href="css/main.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
</head>
<div class="black-bg">
<div class="white-bg">
<h4>로그인하세요</h4>
<form action="success.html">
<div class="my-3">
<input type="text" class="form-control" id="email">
</div>
<div class="my-3">
<input type="password" class="form-control" id="password">
</div>
<button type="submit" class="btn btn-primary" id="send">전송</button>
<button type="button" class="btn btn-danger" id="close">닫기</button>
</form>
</div>
</div>
<body>
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<span class="navbar-brand">Navbar</span>
<button class="navbar-toggler" type="button" id="test">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>
<ul class="list-group" id="test1">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>
<div class="main-bg">
<h4>운동 기록 앱</h4>
<button id="login" class="btn btn-danger">로그인</button>
</div>
<script>
$('#send').on('click', function(e){
if($('#email').val() == '' ){
alert('아이디입력안함')
e.preventDefault();
} else if ($('#password').val() == '' ){
alert('비밀번호입력안함')
e.preventDefault();
} else if ($('#password').val().length < 6){
alert('비밀번호는 6자리 이상입니다.')
e.preventDefault();
}
})
document.querySelector('#login').addEventListener('click', function() {
document.querySelector('.black-bg').style.display = 'block';
})
document.querySelector('#close').addEventListener('click', function() {
document.querySelector('.black-bg').style.display = 'none';
})
document.querySelectorAll('.navbar-toggler')[0].addEventListener('click', function() {
document.querySelectorAll('.list-group')[0].classList.toggle('show');
})
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</body></html>
전송완료2. main.css / reset.css
.alert-box {
background-color: skyblue;
padding: 20px;
color: white;
border-radius: 10px;
display: none;
float: left;
width: 100%;
}
.alertclose-btn {
font-size: 16px;
float: right;
background-color: skyblue;
border: none;
color: white;
height: 21px;
}
.alerttext {
float: left;
vertical-align:
}
.list-group {
display: none;
}
.show {
display: block;
}
.black-bg {
width : 100%;
height : 100%;
position : fixed;
background : rgba(0,0,0,0.5);
z-index : 5;
padding: 30px;
display: none;
top: 0;
}
.white-bg {
background: white;
border-radius: 5px;
padding: 30px;
}
.hello {
font-size : 25px;
}
.main-bg {
padding: 100px 20px;
background: lightgrey;
}
body {
margin: 0
}
div {
box-sizing: border-box;
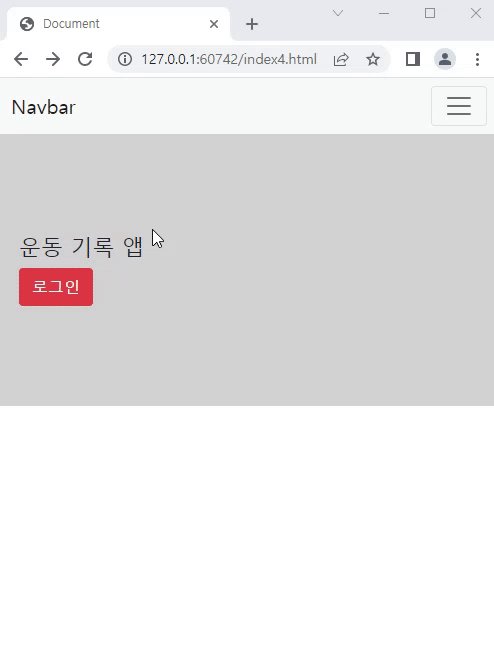
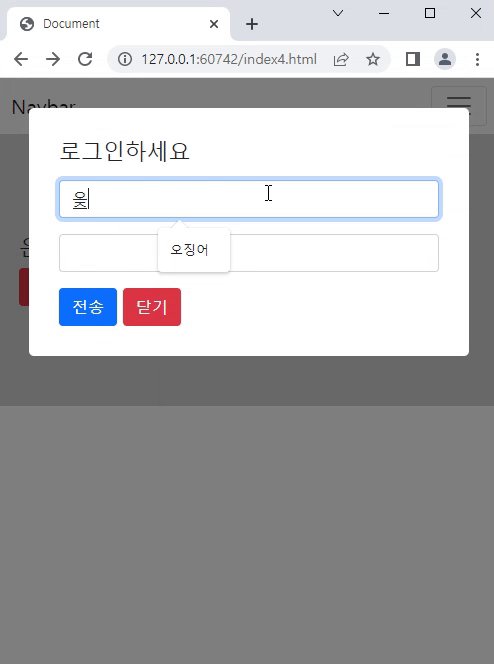
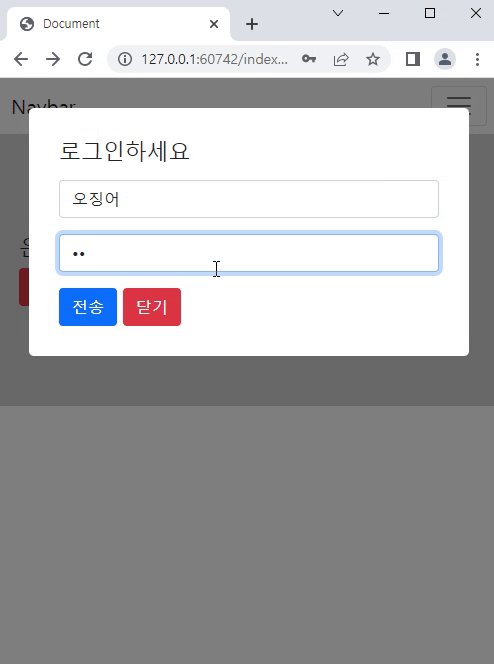
}3. 출력화면

반응형
'JavaScript > 실습' 카테고리의 다른 글
| [javascript] 369게임(문자검색 match, 배열요소결합 join, 배수 %, 내림 math.floor) (0) | 2023.01.21 |
|---|---|
| [javascript] input 이벤트 (0) | 2023.01.20 |
| [javascript] 제이쿼리(jquery) 자바스크립트 모달창 (0) | 2023.01.16 |
| [javascript] 부트스트랩(bootstrap), 쿼리셀렉터(querySelector) (0) | 2023.01.11 |
| [javascript] function의 파라미터, 이벤트리스너 (0) | 2023.01.07 |




댓글