반응형
1. 3의 배수일 경우 박수 html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="css/reset.css" rel="stylesheet">
<link href="css/main.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
</head>
<body>
<div class="">
<div class="white-bg">
<h4>3의 배수 박수</h4>
<div class="my-3">
<input type="text" class="form-control" id="3number">
</div>
<div>
<h4 class="3result"></h4>
</div>
</div>
</div>
<script>
$('#3number').on('input', function() {
if ($('#3number').val() == '') {
$('.3result').html('')
} else if ($('#3number').val() % 3 == 0) {
$('.3result').html('박수')
} else {
$('.3result').html('통과')
}
})
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</body></html>2. 출력화면

3. 3의 배수 박수 1번 / 9의 배수 박수 2번 html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="css/reset.css" rel="stylesheet">
<link href="css/main.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
</head>
<body>
<div class="">
<div class="white-bg">
<h4>3의 배수 박수(9의 배수 박수x2)</h4>
<div class="my-3">
<input type="text" class="form-control" id="39number">
</div>
<div>
<h4 class="39result"></h4>
</div>
</div>
</div>
<script>
$('#39number').on('input', function() {
if ($('#39number').val() == '') {
$('.39result').html('')
} else if ($('#39number').val() % 9 == 0) {
$('.39result').html('박수x2')
} else if ($('#39number').val() % 3 == 0) {
$('.39result').html('박수')
} else {
$('.39result').html('통과')
}
})
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</body></html>4. 출력화면

5. 끝자리가 369 인경우 박수
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="css/reset.css" rel="stylesheet">
<link href="css/main.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
</head>
<body>
<div class="">
<div class="white-bg">
<h4>369게임</h4>
<div class="my-3">
<input type="text" class="form-control" id="369number">
</div>
<div>
<h4 class="369result"></h4>
</div>
</div>
</div>
<script>
$('#369number').on('input', function() {
let num1 = $('#369number').val()
let num2 = Math.floor($('#369number').val() / 10) * 10
let num3 = num1 - num2;
if ($('#369number').val() == '') {
$('.369result').html('')
} else if (num3 == 3 || num3 == 6 || num3 == 9) {
$('.369result').html('박수')
} else {
$('.369result').html('통과')
}
})
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</body></html>6. 출력화면

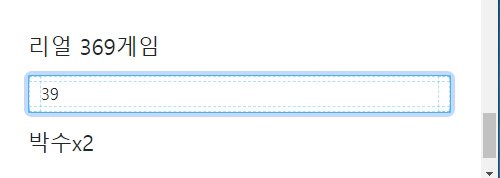
7. 리얼 369
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="css/reset.css" rel="stylesheet">
<link href="css/main.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
</head>
<body>
<div class="">
<div class="white-bg">
<h4>리얼 369게임</h4>
<div class="my-3">
<input type="text" class="form-control" id="369number2">
</div>
<div>
<h4 class="369result2"></h4>
</div>
</div>
</div>
<script>
$('#369number2').on('input', function() {
let count3 = $('#369number2').val().match(/3/g);
let count6 = $('#369number2').val().match(/6/g);
let count9 = $('#369number2').val().match(/9/g);
let count = 0;
if (count3 != null) {
count += count3.join('').length;
}
if (count6 != null) {
count += count6.join('').length;
}
if (count9 != null) {
count += count9.join('').length;
}
if ($('#369number2').val() == '') {
$('.369result2').html('')
} else if (count == 0) {
$('.369result2').html('통과')
} else {
$('.369result2').html('박수x' + count)
}
})
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</body></html>8. 출력화면

반응형
'JavaScript > 실습' 카테고리의 다른 글
| [javascript] 최대공약수, 최소공배수 (0) | 2023.12.07 |
|---|---|
| [javascript] 마우스 드래그 스크롤 만들기 (0) | 2023.10.16 |
| [javascript] input 이벤트 (0) | 2023.01.20 |
| [javascript] form 전송 및 막기, if 문 (0) | 2023.01.17 |
| [javascript] 제이쿼리(jquery) 자바스크립트 모달창 (0) | 2023.01.16 |


댓글