반응형
1. 제이쿼리 CDN 복붙
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
2. html
<body>
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<span class="navbar-brand">Navbar</span>
<button class="navbar-toggler" type="button" id="test">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>
<ul class="list-group" id="test1">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>
<p class="hello">오징어</p>
<button id="test-btn">꼴뚜기 버튼</button>
<button id="test-btn2">오징어 버튼</button>
</body>
<body>
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<span class="navbar-brand">Navbar</span>
<button class="navbar-toggler" type="button" id="test">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>
<ul class="list-group" id="test1">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>
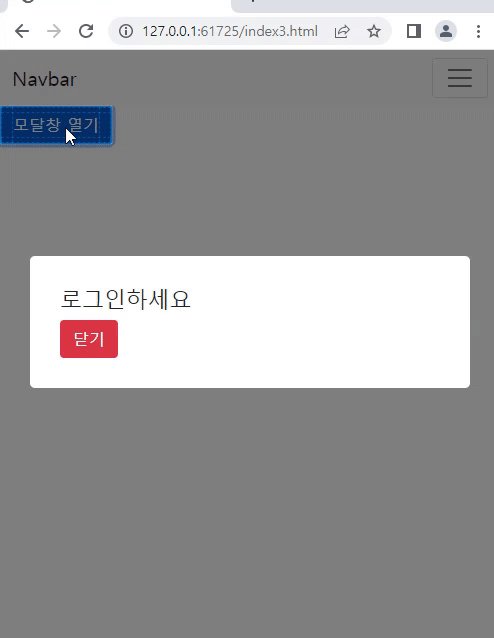
<div class="black-bg">
<div class="white-bg">
<h4>로그인하세요</h4>
<button class="btn btn-danger" id="close">닫기</button>
</div>
</div>
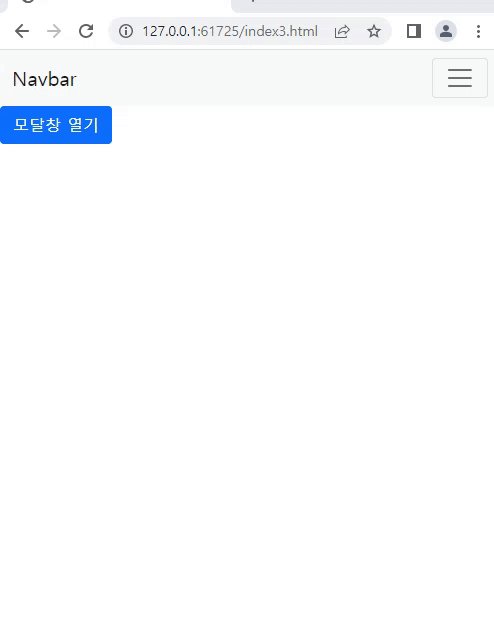
<button class='btn btn-primary' id="open">모달창 열기</button>
</body>3. 자바스크립트
<script>
document.querySelector('#test-btn').addEventListener('click', function(){
document.querySelector('.hello').innerHTML = '꼴뚜기';
})
document.querySelector('#test-btn2').addEventListener('click', function(){
document.querySelector('.hello').innerHTML = '오징어';
})
document.querySelectorAll('.navbar-toggler')[0].addEventListener('click', function() {
document.querySelectorAll('.list-group')[0].classList.toggle('show');
})
</script>
<script>
document.querySelector('#open').addEventListener('click', function() {
document.querySelector('.black-bg').style.display = 'block';
})
document.querySelector('#close').addEventListener('click', function() {
document.querySelector('.black-bg').style.display = 'none';
})
document.querySelectorAll('.navbar-toggler')[0].addEventListener('click', function() {
document.querySelectorAll('.list-group')[0].classList.toggle('show');
})
</script>4. 제이쿼리
<script>
$('#test-btn').on('click',function(){
$('.hello').html('꼴뚜기')
})
$('#test-btn2').on('click',function(){
$('.hello').html('오징어')
})
document.querySelectorAll('.navbar-toggler')[0].addEventListener('click', function() {
document.querySelectorAll('.list-group')[0].classList.toggle('show');
})
</script>
<script>
$('#open').on('click', function() {
$('.black-bg').show()
})
$('#close').on('click', function() {
$('.black-bg').hide()
})
document.querySelectorAll('.navbar-toggler')[0].addEventListener('click', function() {
document.querySelectorAll('.list-group')[0].classList.toggle('show');
})
</script>5. reset.css / main.css
body {
margin: 0
}
div {
box-sizing: border-box;
}.alert-box {
background-color: skyblue;
padding: 20px;
color: white;
border-radius: 10px;
display: none;
float: left;
width: 100%;
}
.alertclose-btn {
font-size: 16px;
float: right;
background-color: skyblue;
border: none;
color: white;
height: 21px;
}
.alerttext {
float: left;
vertical-align:
}
.list-group {
display: none;
}
.show {
display: block;
}
.black-bg {
width : 100%;
height : 100%;
position : fixed;
background : rgba(0,0,0,0.5);
z-index : 5;
padding: 30px;
display: none;
top: 0;
}
.white-bg {
background: white;
border-radius: 5px;
padding: 30px;
margin-top: 40%;
}
.hello {
font-size : 25px;
}6. 같은 출력화면


반응형
'JavaScript > 실습' 카테고리의 다른 글
| [javascript] 369게임(문자검색 match, 배열요소결합 join, 배수 %, 내림 math.floor) (0) | 2023.01.21 |
|---|---|
| [javascript] input 이벤트 (0) | 2023.01.20 |
| [javascript] form 전송 및 막기, if 문 (0) | 2023.01.17 |
| [javascript] 부트스트랩(bootstrap), 쿼리셀렉터(querySelector) (0) | 2023.01.11 |
| [javascript] function의 파라미터, 이벤트리스너 (0) | 2023.01.07 |




댓글