반응형
.※ 이벤트 리스너에서 input 이벤트를 사용하면 값을 입력할 때마다 이벤트 발생
1. index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="css/reset.css" rel="stylesheet">
<link href="css/main.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
</head>
<body>
<div class="black-bg">
<div class="white-bg">
<h4>로그인하세요</h4>
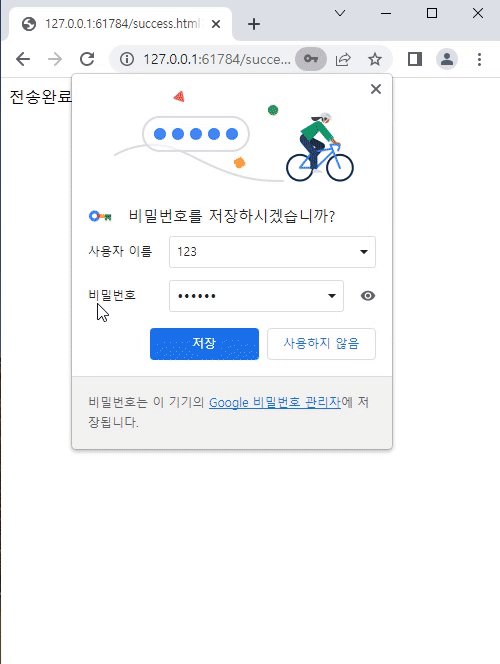
<form action="success.html">
<div class="my-3">
<input type="text" class="form-control" id="email">
</div>
<div class="my-3">
<input type="password" class="form-control" id="password">
</div> <!-- 패스워드 입력 -->
<div class="alarm">
<button type="submit" class="btn btn-primary sendbtn" id="send">전송</button>
<button type="button" class="btn btn-danger closebtn" id="close">닫기</button>
<div class="alarm-box">
<span class="realalarm"></span>
</div>
</div>
</form>
</div>
</div>
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<span class="navbar-brand">Navbar</span>
<button class="navbar-toggler" type="button" id="test">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>
<ul class="list-group" id="test1">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>
<div class="main-bg">
<h4>운동 기록 앱</h4>
<button id="login" class="btn btn-danger">로그인</button>
</div>
<script>
$('#password').on('input', function() {
if ($('#password').val().length == 0) {
$('.alarm-box').css("display", "none")
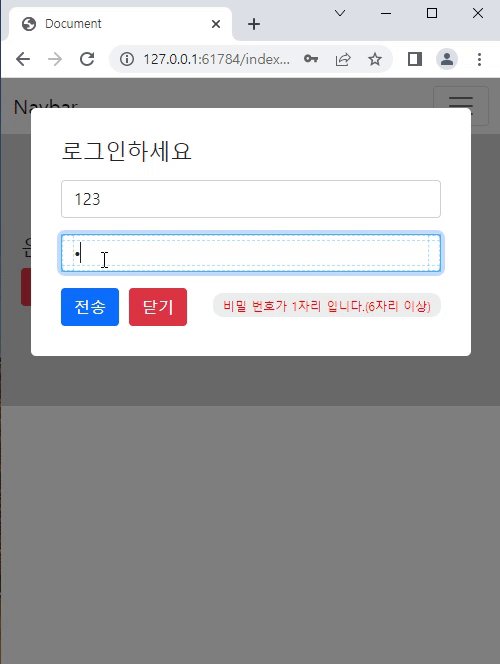
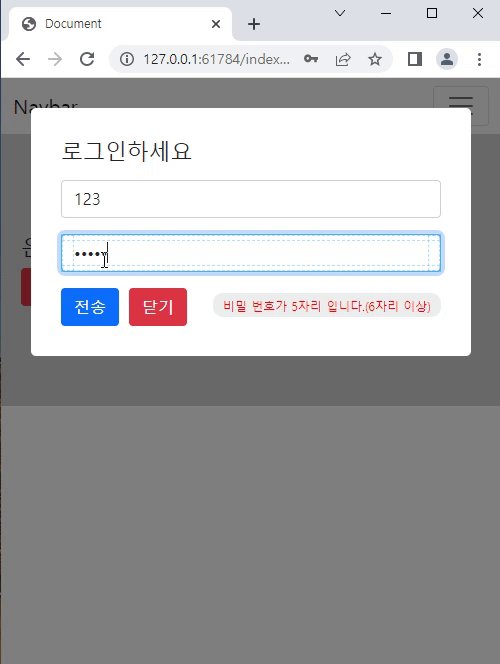
} else if ($('#password').val().length < 6) {
$('.alarm-box').css("display", "block")
$('.realalarm').html("비밀 번호가 " + $('#password').val().length + "자리 입니다.(6자리 이상)")
} else {
$('.alarm-box').css("display", "none")
}
}) // 패스워드 입력시 경고문구 보여주기
$('#send').on('click', function(e) {
if ($('#email').val() == '') {
alert('아이디입력안함')
e.preventDefault();
} else if ($('#password').val() == '') {
alert('비밀번호입력안함')
e.preventDefault();
} else if ($('#password').val().length < 6) {
alert('비밀번호는 6자리 이상입니다.')
e.preventDefault();
}
})
document.querySelector('#login').addEventListener('click', function() {
document.querySelector('.black-bg').style.display = 'block';
})
document.querySelector('#close').addEventListener('click', function() {
document.querySelector('.black-bg').style.display = 'none';
})
document.querySelectorAll('.navbar-toggler')[0].addEventListener('click', function() {
document.querySelectorAll('.list-group')[0].classList.toggle('show');
})
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
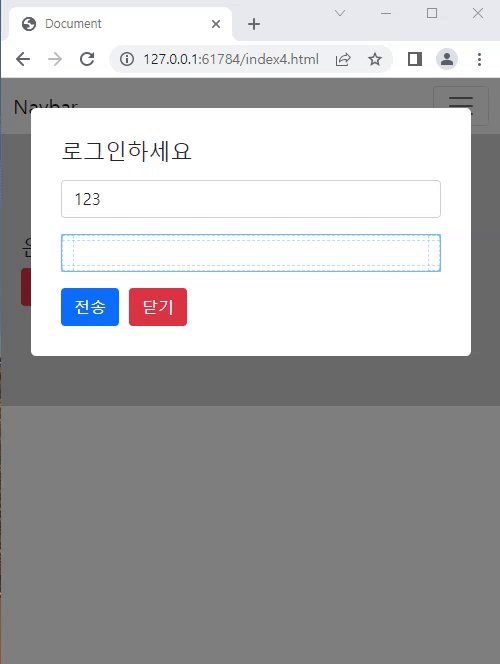
</body></html>2. 출력화면

반응형
'JavaScript > 실습' 카테고리의 다른 글
| [javascript] 마우스 드래그 스크롤 만들기 (0) | 2023.10.16 |
|---|---|
| [javascript] 369게임(문자검색 match, 배열요소결합 join, 배수 %, 내림 math.floor) (0) | 2023.01.21 |
| [javascript] form 전송 및 막기, if 문 (0) | 2023.01.17 |
| [javascript] 제이쿼리(jquery) 자바스크립트 모달창 (0) | 2023.01.16 |
| [javascript] 부트스트랩(bootstrap), 쿼리셀렉터(querySelector) (0) | 2023.01.11 |



댓글