반응형
※ 마켓과 랭킹은 같은 헤더를 사용한다. ( 나중에 컴포넌트 순서가 바뀔 수 있음)
※ router-view로 보여 줄 화면은 router에서 지정해 둔 /pacct/Rangking과 /pacct(마켓) 화면이다.
※ 마켓은 krw, btc, usdt 3개의 마켓으로 이루어져 있다. 각각 버튼을 만든다.
※ 몇 개의 자료를 받아올지 모르기 때문에 화면을 꽉 채울 정도의 같은 형식의 게시물을 반복문으로 작성
1. 마켓과 랭킹 목록의 헤더는 같기 때문에 전역으로 컴포넌트를 설정한다. (마켓 리스트 버튼도 전역설정)
import { createApp } from 'vue'
import App from './App.vue'
import router from './router.js'
import './registerServiceWorker'
import Marketlistbtn from "./components/Marketlistbtn"; //마켓 리스트 버튼
import Marketheader from "./components/Marketheader"; // 마켓 헤더 and 랭킹 헤더
const app = createApp(App)
app.use(router)
app.component("Market-listbtn", Marketlistbtn) // "사용할 컴포넌트 이름"
app.component("Market-header", Marketheader) // "사용할 컴포넌트 이름"
app.mount("#app")2. Ranking.vue의 html
<template>
<Market-header/> <!-- 전역컴포넌트 사용 -->
<div class="list-header">
<button class="list-btn"><span>즐겨찾기</span></button>
<button class="list-btn"><span>1일</span></button>
<button class="list-btn"><span>1주일</span></button>
<button class="list-btn"><span>전체</span></button>
</div>
<div v-for="a in 10" :key="a" class="list">
<div class="list-number"><span>1</span></div>
<div class="list-profile">
<img class="list-profile-img" src="../assets/16.jpg" />
</div>
<div class="list-id">
<strong>USERID</strong><br /><span>포트폴리오 이름</span>
</div>
<div class="list-ror">
<span>수익률</span>
</div>
</div>
</template>3. Ranking.vue의 css
<style>
.list {
width: 100%;
display: flex;
align-items: center;
text-align: center;
padding: 5px;
cursor: pointer;
}
.list-profile {
width: 20%;
}
.list-profile-img {
width: 50px;
height: 50px;
border-radius: 50%;
}
.list-number {
width: 10%;
}
.list-id {
width: 50%;
text-align: left;
}
.list-ror {
width: 25%;
}
</style>3. KRWmarket.vue, KRWmarket.vue, USDTmarket.vue의 html (3개의. vue 파일)
<template>
<Market-listbtn :marketselect="1" /> <!-- KRW마켓 리스트 버튼에 스타일 데이터 전달 -->
<!-- <Market-listbtn :marketselect="2" /> BTC마켓 리스트 버튼에 스타일 데이터 전달 -->
<!-- <Market-listbtn :marketselect="3" /> USDT마켓 리스트 버튼에 스타일 데이터 전달 -->
<div class="marketlist">
<table class="marketlist-talbe">
<tr v-for="a in 10" :key="a">
<td class="marketlist-candle"> <!-- 캔들 박스 -->
<div class="marketlist-candle-box">
<div>캔</div>
<div>들</div>
</div>
</td>
<td class="marketlist-cpytoname"> <!-- 코인이름 및 심볼 박스 -->
<strong class="marketlist-maintext">코인이름</strong><br />
<span class="marketlist-subtext">코인심볼</span>
</td>
<td class="marketlist-cpytoprice"> <!-- 코인가격 및 거래대금 박스 -->
<strong class="marketlist-maintext">코인가격</strong><br/>
<span class="marketlist-subtext">코인거래대금</span>
</td>
<td class="marketlist-cpytoror"> <!-- 가격변동 및 변동률 -->
<span class="marketlist-maintext custom1">가격변동</span><br />
<span class="marketlist-maintext custom1">가격변동률</span>
</td>
</tr>
</table>
</div>
</template>4. KRWmarket.vue, KRWmarket.vue, USDTmarket.vue의 css (3개의. vue 파일)
<style>
td {
border-bottom: 1px solid #eee;
padding: 5px;
}
.marketlist {
width: 100%;
padding: 5px;
}
.marketlist-talbe {
width: 100%;
}
.marketlist-cpytoname {
width: 45%;
text-align: left;
overflow: hidden;
}
.marketlist-candle {
width: 5%;
text-align: center;
}
.marketlist-candle-box {
background-color: #eee;
margin: auto;
width: 10px;
height: 35px;
overflow: hidden;
position: relative;
z-index: -1;
}
.marketlist-cpytoprice {
width: 30%;
text-align: right;
}
.marketlist-cpytoror {
width: 20%;
text-align: right;
}
.marketlist-subtext {
font-size: 10px;
}
.marketlist-maintext {
font-size: 12px;
}
</style>5. Marketlistbtn.vue의 html
<template>
<div class="list-header">
<button class="list-btn"><span>즐겨찾기</span></button>
<router-link to="/pacct" class="list-btn" :style="bordereffect(marketselect, 1)">
<span style="vertical-align: middle">KRW</span>
</router-link>
<router-link to="/pacct/BTCMarket" class="list-btn" :style="bordereffect(marketselect, 2)" >
<span style="vertical-align: middle">BTC</span>
</router-link>
<router-link to="/pacct/USDTMarket" class="list-btn" :style="bordereffect(marketselect, 3)">
<span style="vertical-align: middle">USDT</span>
</router-link>
<select class="list-btn">
<option value="">정렬</option>
<option value="2">상승률순</option>
<option value="1">거래대금순</option>
<option value="3">거래볼륨순</option>
</select>
</div>
</template>6. Marketlistbtn.vue의 script
<script>
export default {
name: "app-Marketlistbtn",
data() {
return {
selected: "",
};
},
methods: {
bordereffect(a, b) {
if (a == b) {
return {
border: "2px solid #41B883",
color: "#41B883",
};
}
},
},
props: {
marketselect: Number,
},
};
</script>7. Marketlistbtn.vue의 css
<style>
.list-header {
width: 100%;
padding: 5px;
display: flex;
z-index: 3;
}
.list-btn {
width: 25%;
border: 2px solid #eee;
border-radius: 20px;
background-color: white;
font-size: 10px;
margin: 1px;
cursor: pointer;
text-align: center;
text-decoration: none;
color: grey;
}
</style>8. router 등록 / router.js 작성
import { createWebHistory, createRouter } from "vue-router";
import Ranking from './components/Ranking.vue'
import KRWMarket from './components/KRWMarket.vue'
import BTCMarket from './components/BTCMarket.vue'
import USDTMarket from './components/USDTMarket.vue'
const routes = [
{
path: "/pacct/Ranking",
component: Ranking,
},
{
path: "/pacct",
component: KRWMarket,
},
{
path: "/pacct/BTCMarket",
component: BTCMarket,
},
{
path: "/pacct/USDTMarket",
component: USDTMarket,
},
];
const router = createRouter({
history: createWebHistory(),
routes,
});
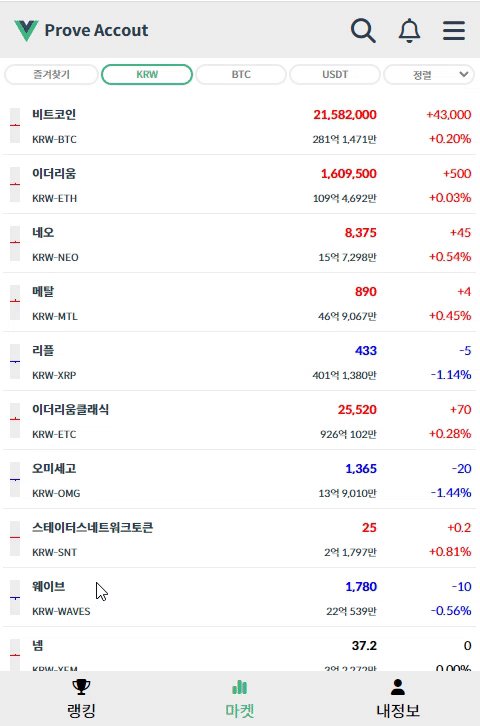
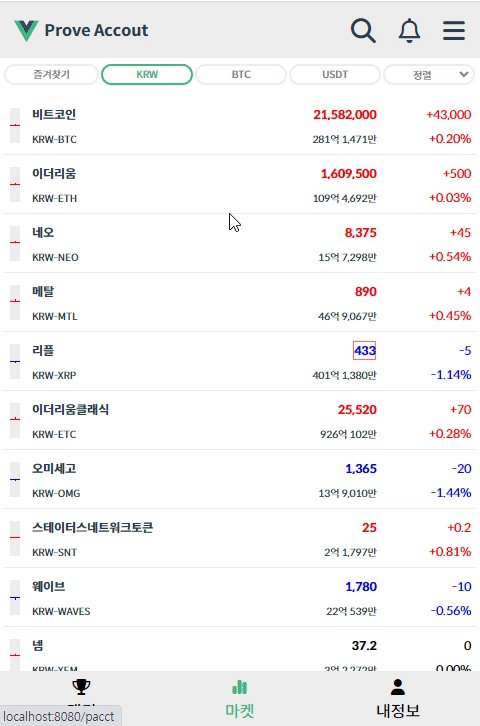
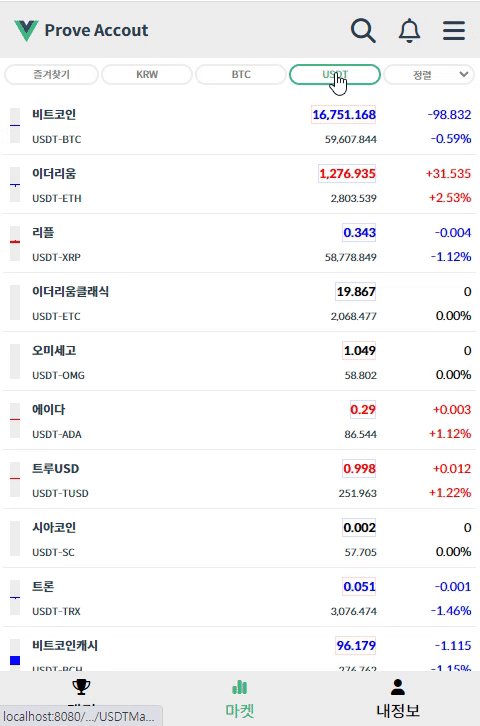
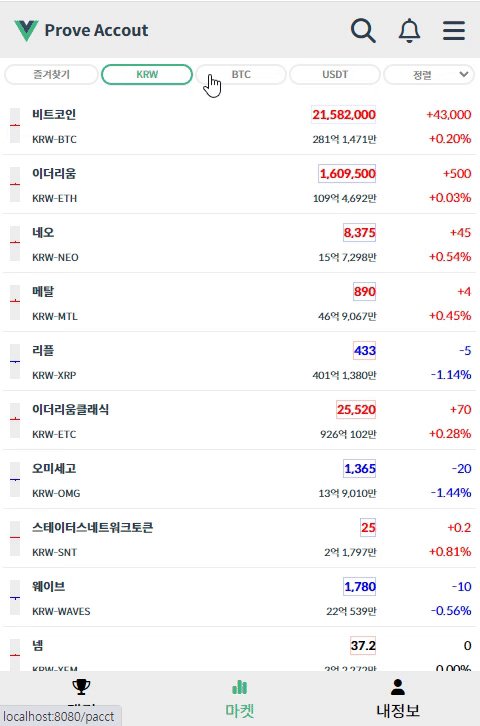
export default router;9. 출력화면

반응형
'Toy Project(토이 프로젝트) > Clone(리그오브트레이더스, 업비트, 삼성증권)' 카테고리의 다른 글
| [toy project]업비트 open api 실시간 데이터 가져오기 (feat. websocket) (0) | 2023.01.19 |
|---|---|
| [toy project]업비트 open api 현재가 가져오기 (feat. axios) (0) | 2023.01.15 |
| [toy project]업비트 open api 데이터 받아오기 (feat. axios) (0) | 2023.01.14 |
| [toy project]움직이지 않는 풋터 만들기 (feat. vuejs router) (0) | 2023.01.09 |
| [toy project]UI 확인, 움직이지 않는 헤더, 검색창 만들기 (0) | 2023.01.07 |




댓글