반응형
※ 밑 쪽에 움직이지 않는 풋터를 만들기
※ router를 사용해 버튼을 누를 경우 다른 페이지가 보이 도록
※ 포커스 된 버튼 스타일 변경
※ npm install vue-router (라우터 설치)
1. App.vue의 html(router-veiw, router-link 사용)
<template>
<router-view></router-view>
<div class="footer">
<router-link
to="/pacct/Ranking"
class="footer-btn"
@click="footerNumber = 1"
:style="footereffect(footerNumber, 1)"
> <!-- footerNeumber 가 1일때 랭킹 목록 스타일 변함 -->
<i class="fa-solid fa-trophy"></i><br />
<span>랭킹</span>
</router-link>
<router-link
to="/pacct"
class="footer-btn"
@click="footerNumber = 2"
:style="footereffect(footerNumber, 2)"
> <!-- footerNeumber 가 2일때 마켓 목록 스타일 변함 -->
<i class="fa-solid fa-chart-simple"></i><br />
<span>마켓</span>
</router-link>
<div class="footer-btn">
<i class="fa-solid fa-user"></i><br />
<span>내정보</span>
</div>
</div>
</template>2. App.vue의 <script>
<script>
export default {
name: "App",
data() {
return {
footerNumber: 2, // 스타일 변경 변수
};
},
methods: {
footereffect(a, b) { // 스타일 변경 함수
if (a == b) {
return {
color: "#41B883",
};
}
},
},
components: {},
};
</script>3. App.vue의 css
<style>
.footer {
width: 100%;
background-color: #eee;
position: sticky;
bottom: 0px;
padding: 4px;
display: flex;
text-align: center;
color: black;
/* #41B883*/
}
.footer-btn {
width: 50%;
cursor: pointer;
text-decoration: none;
color: black;
}
</style>4. router.js 생성 및 작성
import { createWebHistory, createRouter } from "vue-router";
import Ranking from './components/Ranking.vue'
import KRWMarket from './components/KRWMarket.vue'
const routes = [
{
path: "/pacct/Ranking",
component: Ranking,
},
{
path: "/pacct",
component: KRWMarket,
},
];
const router = createRouter({
history: createWebHistory(),
routes,
});5. mian.js 에 router.js 사용 등록
import { createApp } from 'vue'
import App from './App.vue'
import router from './router.js'
const app = createApp(App)
app.use(router)
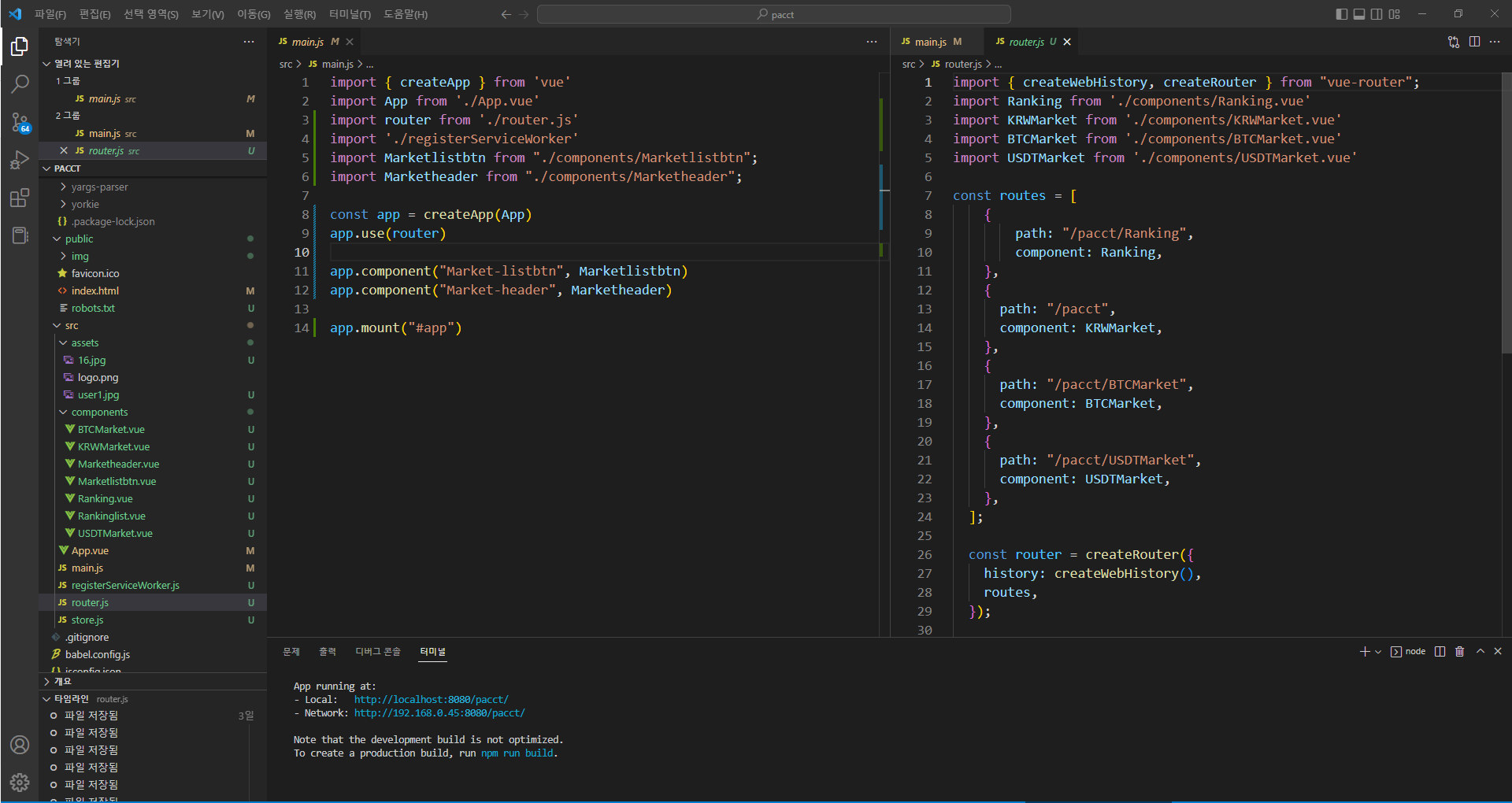
app.mount("#app")6. vscode 화면

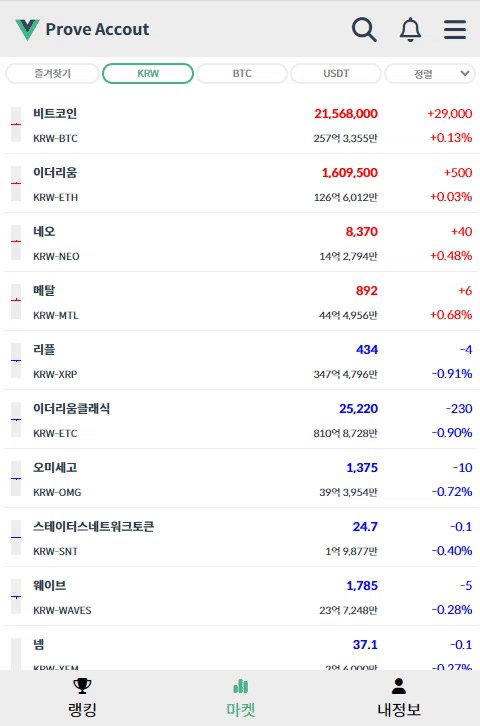
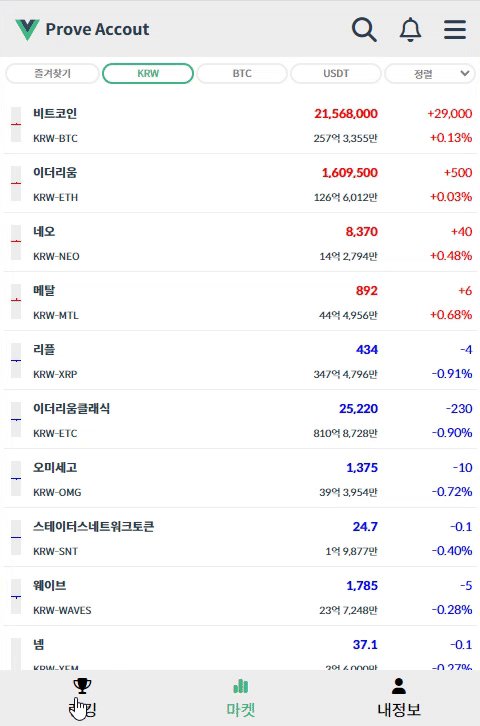
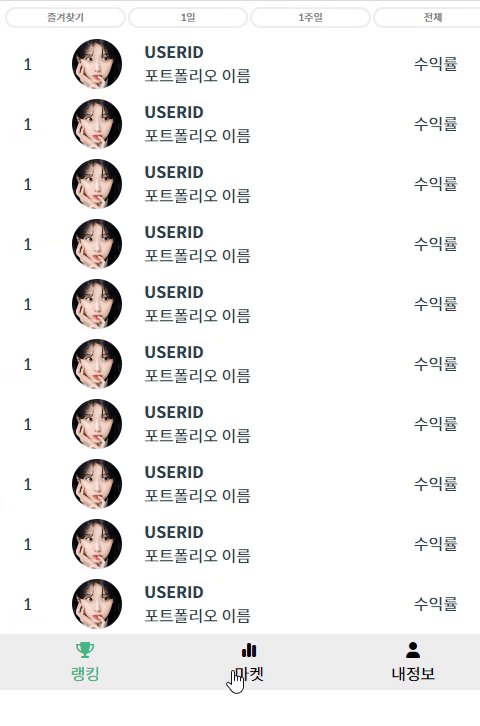
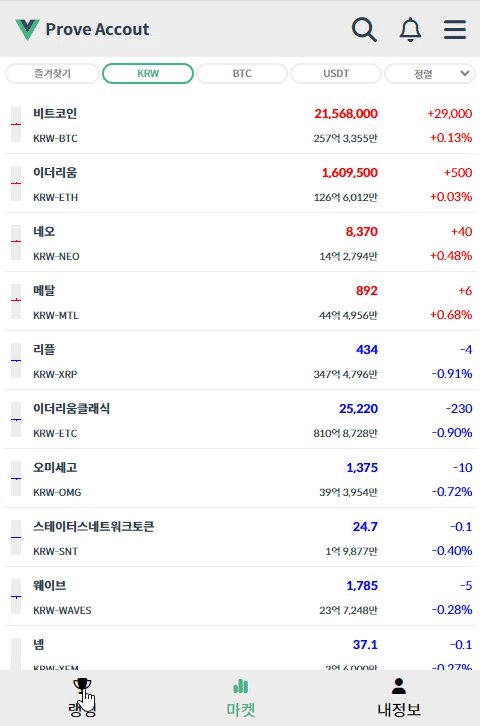
7. 출력화면
※ 마켓화면에만 헤더를 컴포넌트로 넣은 상태

반응형
'Toy Project(토이 프로젝트) > Clone(리그오브트레이더스, 업비트, 삼성증권)' 카테고리의 다른 글
| [toy project]업비트 open api 실시간 데이터 가져오기 (feat. websocket) (0) | 2023.01.19 |
|---|---|
| [toy project]업비트 open api 현재가 가져오기 (feat. axios) (0) | 2023.01.15 |
| [toy project]업비트 open api 데이터 받아오기 (feat. axios) (0) | 2023.01.14 |
| [toy project]마켓 게시물 만들기(vuejs component, router-veiw) (0) | 2023.01.10 |
| [toy project]UI 확인, 움직이지 않는 헤더, 검색창 만들기 (0) | 2023.01.07 |




댓글