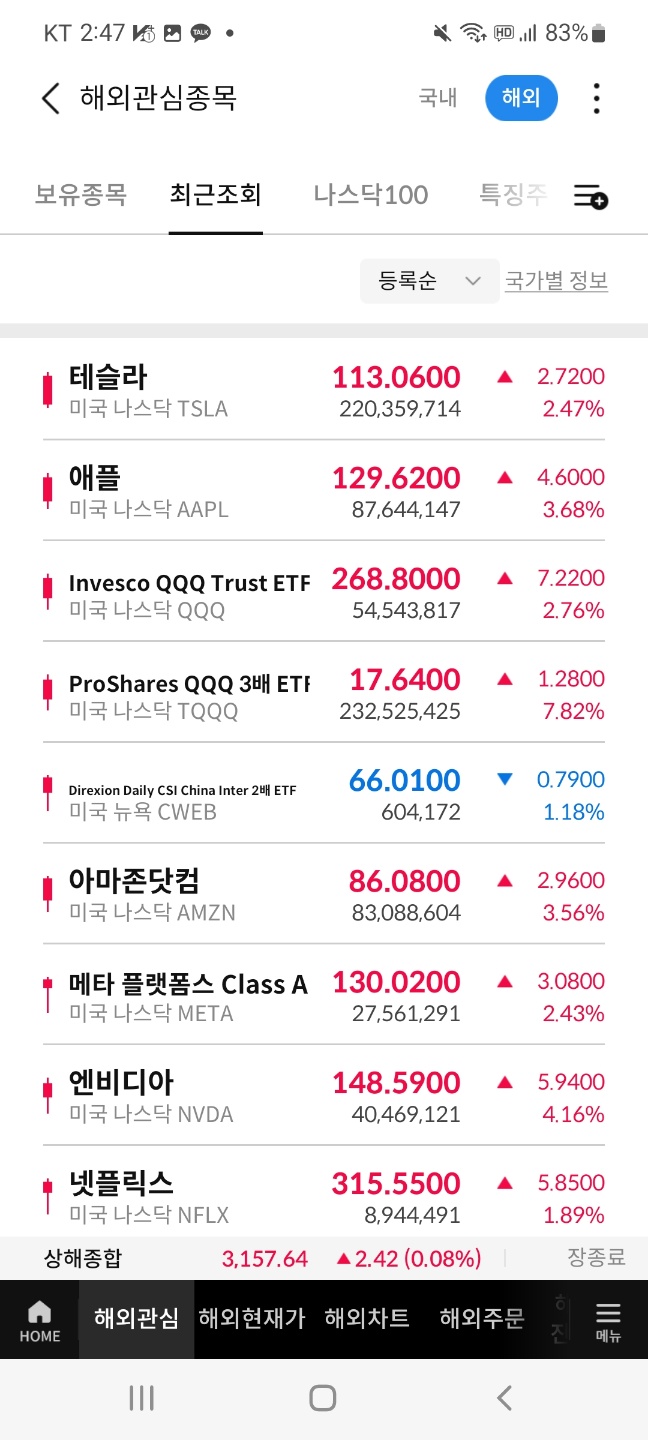
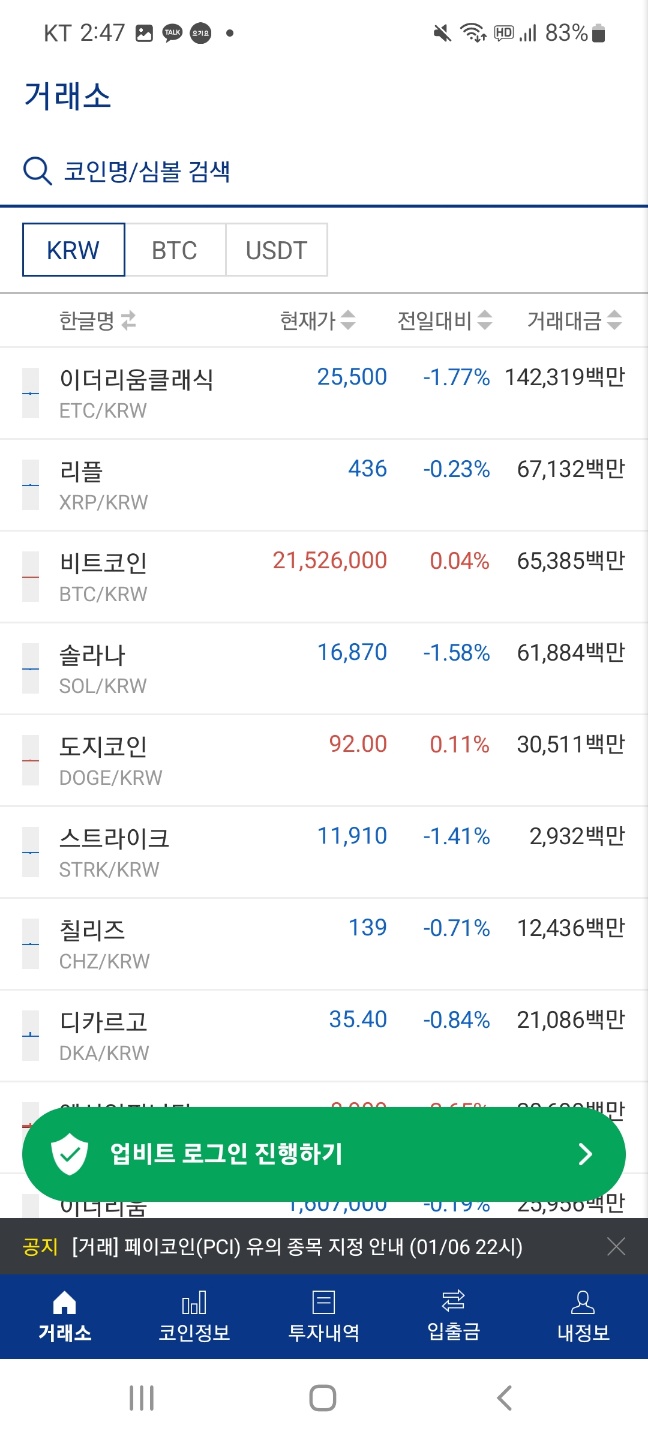
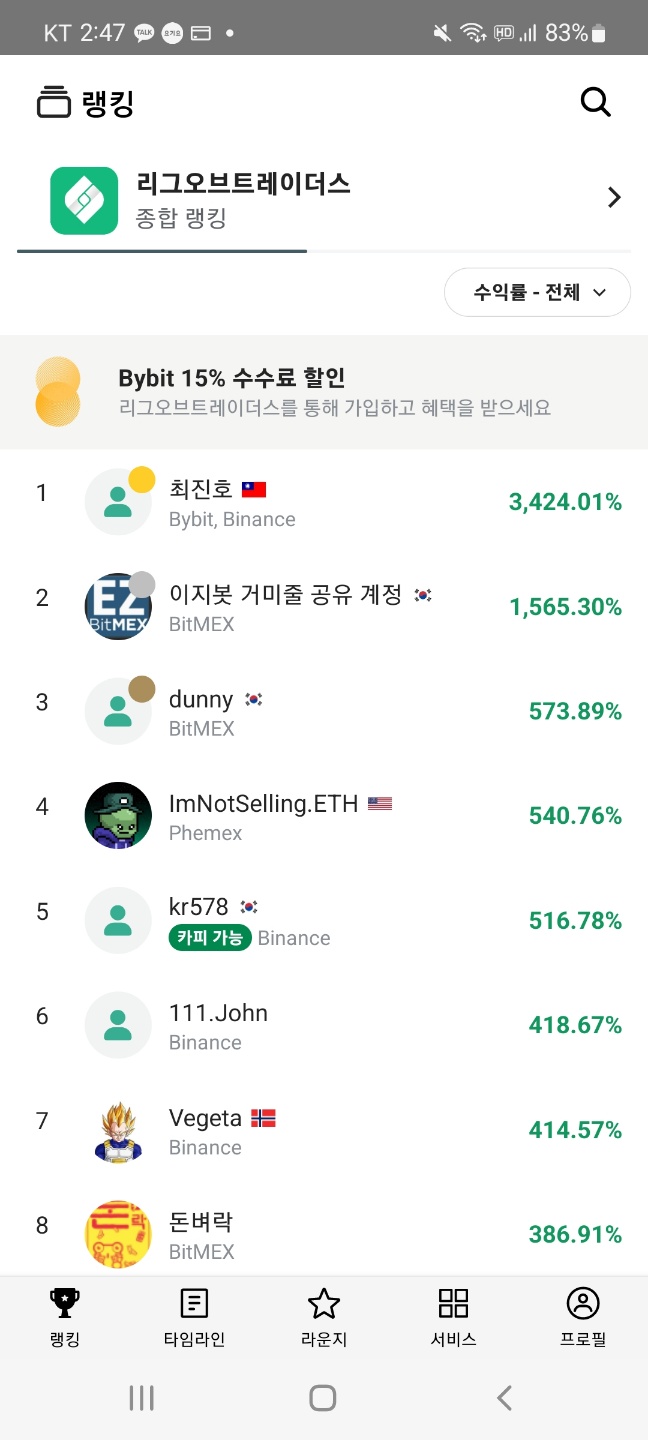
Toy Project(토이 프로젝트)/Clone(리그오브트레이더스, 업비트, 삼성증권)
[toy project]UI 확인, 움직이지 않는 헤더, 검색창 만들기
Angry Stock
2023. 1. 7. 15:19
반응형
※ 작업환경은 brackets에서 html, css를 작업하고 vuejs로 조정
※ transition 은 vue 문법을 따라 했다.
※ index.html 에 폰트 어썸, 부트스트랩 추가
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
<link href='//spoqa.github.io/spoqa-han-sans/css/SpoqaHanSansNeo.css' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>※ 모바일환경에서 보기 위해서 가로 320px에서 확인을 하면서 만듦
※ max-width는 767px이다
#app {
box-sizing: border-box;
max-width: 767px;
font-family: "Spoqa Han Sans Neo", "Arial";
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin: auto;
width: 100%;
}
1. 전부 움직이지 않는 헤더와 풋터가 있다.



2. Marketheader.vue의 HTML
<template>
<div class="header">
<div class="header-container">
<div class="header-left">
<transition name="title">
<div v-if="title == true" class="header-left-1">
<img class="header-logo" src="../assets/logo.png" />
<span class="header-title">Prove Accout</span>
</div>
</transition>
<transition name="searchscr">
<div v-if="searchscr == false" class="header-left-2">
<input class="header-input" type="text" v-model="text" @input="$emit('search', text , $event )" placeholder=" 코인명/심볼 검색"/>
</div>
</transition>
</div>
<div class="header-right">
<i
@click="(searchscr = !searchscr), (title = !title)"
class="fa-solid fa-magnifying-glass custom-icon"
></i>
<i class="fa-regular fa-bell custom-icon"></i>
<i class="fa-solid fa-bars custom-icon"></i>
</div>
</div>
</div>
</template>3. Marketheader.vue의 script
<script>
export default {
name: 'App',
data() {
return {
searchscr: true,
title: true,
};
},
components: {
}
}
</script>4. Marketheader.vue의 css
<style>
.header {
width: 100%;
height: 56px;
background-color: #eee;
padding: 16px;
position: sticky;
top: 0;
}
.haeader-tilte {
font-size: 24px;
}
.haeader-logo {
width: 24px;
height: 24px;
}
.header-container {
width: 100%;
display: flex;
transition: all 1s;
}
.header-left {
width: 70%;
display: flex;
position: relative;
overflow: hidden;
}
.header-logo {
width: 25px;
height: 25px;
margin-right: 5px;
}
.header-title {
font-weight: bolder;
margin-right: 5px;
}
.header-right {
width: 30%;
display: flex;
justify-content: flex-end;
}
.custom-icon {
font-size: 25px;
width: 33%;
display: flex;
justify-content: flex-end;
cursor: pointer;
}
.header-input {
width: 100%;
height: 25px;
border-radius: 10px;
}
.header-left-1 {
width: 80%;
position: absolute;
left: 0px;
text-align: left;
}
.header-left-2 {
width: 80%;
position: absolute;
right: 0px;
}
.searchscr-enter-from,
.searchscr-leave-to {
transform: translateX(100%);
}
.searchscr-enter-active,
.searchscr-leave-to {
transition: all 0.5s;
}
.searchscr-enter-to,
.searchscr-leave-from {
transform: translateX(0%);
}
.title-enter-from,
.title-leave-to {
transform: translateX(-100%);
}
.title-enter-active,
.title-leave-to {
transition: all 1s;
}
.title-enter-to,
.title-leave-from {
transform: translateX(0%);
}
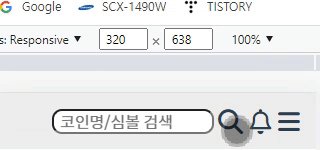
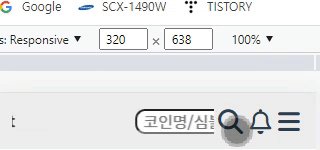
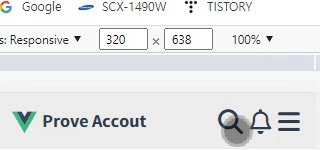
</style>3. 출력화면

반응형